Simplicity 2のテーマでブログを作っていたのですが、同じ作者さんの最新テーマCocoonに変えました。(Simplicity2と同じ作者、わいひら(@MrYhira)さんが作成)
目次
実はまだ変える気がなく、しっかり準備してからと考えていたのですが、指が滑って操作ミスでテーマがCocoonに変わってしまいました!
こんにちは!ハンドルネーム変更しました。平ぽっくる です。
ブログを確認して、あれ〜?
見た感じ変わってる!
あ、やっちまった!
完全互換ではないとのことなので、慌てて少し調べて、広告の貼り直しとか、応急処置しました。
大きな不都合は無さそうなので、このままCocoonでやっていきます。
結構インターフェイスなど、便利に進化しているようなので、色々いじって理解したら記事にしようと思います。
ざっくり触った感触では、広告の管理が分かりやすくなりました。
WordPressのテーマのインストールでちょっと悩む人もいるはず
公式ページからダウンロードしたらファイルがすでに展開された状態でした。(私のMacの環境のせい?)
私は大した理解していないのですが、親テーマ、子テーマ両方をダウンロードして使うのが原則。
素直に従います。

公式ページで解説された順番どおりに有効化し損ねて、焦ったのですが、問題なく動きました。
真似しない方が良いかと


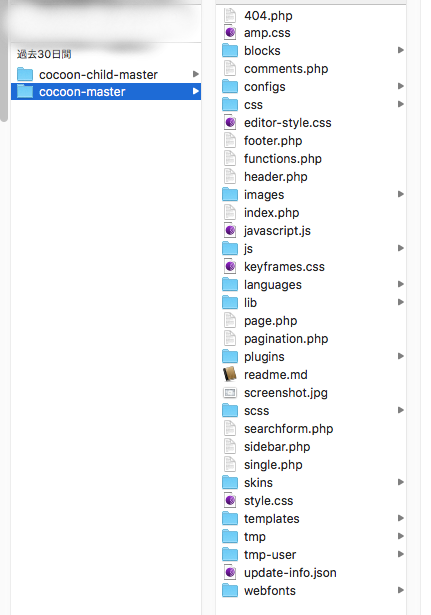
ダウンロードしたフォルダを覗くと上記の通り。

新しいテーマを有効化するために操作が必要です

新規追加をクリック

テーマのアップロードをクリック

ここで、ZIP形式のテーマファイルをお持ちの場合、こちらからアップロードしてインストールできます。と記載が。
zipファイルをアップロードとあるんですね。
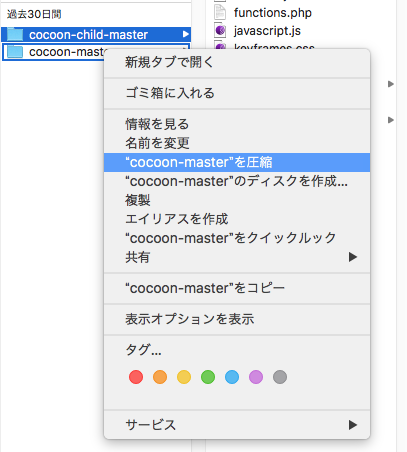
あらかじめダウンロードしたCocoonのフォルダを右クリックして、圧縮したらzipファイルの出来上がり。

フォルダの上で右クリック。
Cocoon-masterを圧縮

これを親テーマと子テーマの両方アップロードすればOKでした。
SEOチェキでブログのチェック
SEOチェキいうSEOのチェックサイトを見つけました。
自分のサイトのタイトルやメタディスクリプションの出力が正しく出力されているかを確認に便利です。




コメント